Hero Heading
type_hero" or "class="type_hero"" | You can use any heading tag, once you apply this class above text styles are applied.Lead Heading
type_lead" or "class="type_lead"" | You can use any heading tag, once you apply this class above text styles are applied.Directions for adding classes
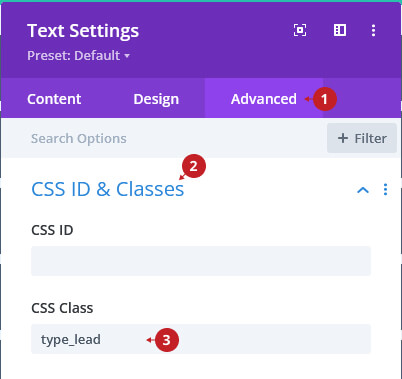
If you need to change any heading to hero heading or lead heading, see the below screenshot

or If you use single module as a title block add class like below

If you need to change text color to like below screenshot. Click to copy the class: “type_color_primary” or “class="type_color_primary"“

If you need to change text color to like below screenshot. Click to copy the class: “type_color_secondary” or “class="type_color_secondary"“

If you need to change text color to like below screenshot. Click to copy the class: “type_color_white” or “class="type_color_white"“

If you need to change text color to like below screenshot. Click to copy the class: “type_color_black” or “class="type_color_black"“

Sub Heading
type_sub_heading" or "class="type_sub_heading"" | You can use any heading tag, once you apply this class above text styles are applied.Heading h1
type_h1" or "class="type_h1"" | You can use any heading tag, once you apply this class above text styles are applied.Heading h2
type_h2" or "class="type_h2"" | You can use any heading tag, once you apply this class above text styles are applied.Heading h3
type_h3" or "class="type_h3"" | You can use any heading tag, once you apply this class above text styles are applied.Heading h4
type_h4" or "class="type_h4"" | You can use any heading tag, once you apply this class above text styles are applied.Heading h5
type_h5" or "class="type_h5"" | You can use any heading tag, once you apply this class above text styles are applied.Heading h6
type_h6" or "class="type_h6"" | You can use any heading tag, once you apply this class above text styles are applied.Paragraph Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Nullam pellentesque elit congue posuere gravida.
- Etiam dictum neque a libero posuere ullamcorper non vitae odio.
Paragraph Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Nullam pellentesque elit congue posuere gravida.
- Etiam dictum neque a libero posuere ullamcorper non vitae odio.
full_width_section” | “full_width_row” | “full_width_row_nomargins” | “keep_bottom_space” | “clear_bottom_space” | “clear_top_space” | “full_width_content_row” | “sp_section_reset” | “row_has_2_column” | “row_has_3_column” | “this_has_2column” | “this_has_3column” | “this_has_4column” | “this_has_5column” | “this_has_6column” | “this_has_7column” | “gap_0” | “gap_10” | “gap_20” | “gap_30” | “gap_40” | “gap_50” | “gap_60” | “gap_70” | “gap_80” | “center_column” | “equalize” | “v_align_center” | “flip_columns” |